9.9.1. Marking up Data pages with Schema.org & Bioschemas for SEO¶

9.9.1.1. Main Objectives¶
The main purpose of this recipe is:
To markup a webpage representing a data record with
Bioschemascompliant markup.
Actions.Objectives.Tasks |
Input |
Output |
|---|---|---|
Data Formats |
Terminologies |
Models |
|---|---|---|
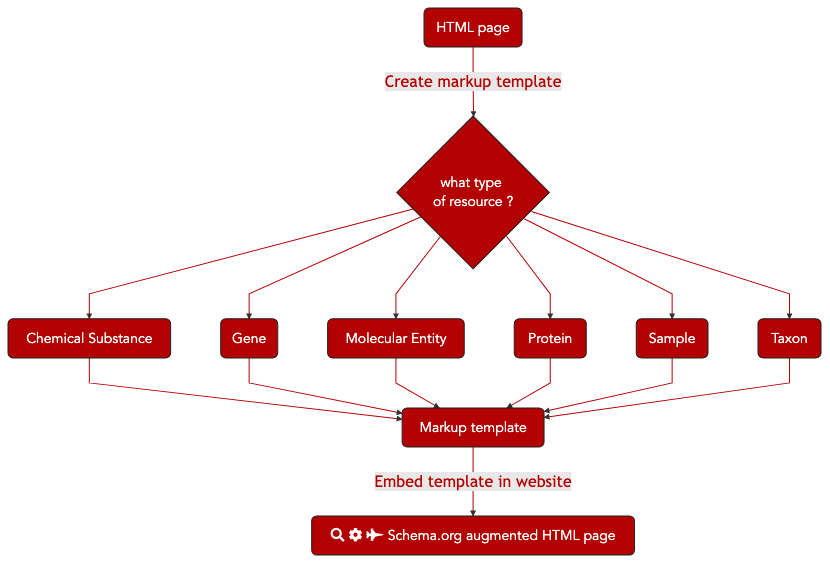
9.9.1.2. Graphical Overview¶

Fig. 9.3 The process of annotated a webpage with Bioschemas markup to support machine processing of the page.¶
9.9.1.3. Method¶
We will outline the steps for embedding machine processable mark up within a web page in your site. As a specific example, we will use the Wikidata page for BRCA1.
Identify a data page in your site for which you will develop markup
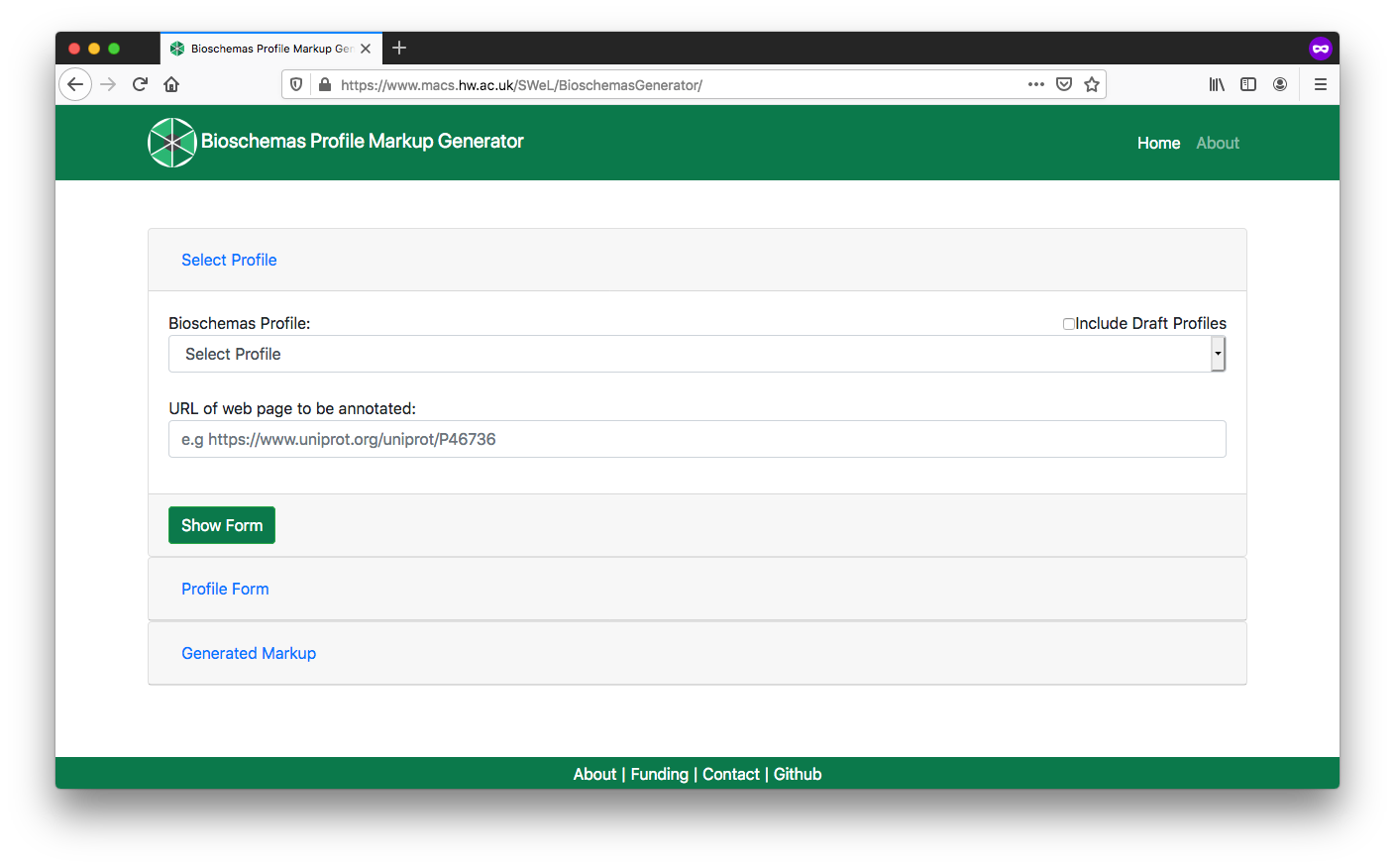
Open the Bioschemas Generator
Select the type of data page that you are marking up, i.e. the primary subject of the page. In the example we will use
Gene. Here are the Bioschemas profiles that you can choose from1.ChemicalSubstancefor a page about a chemical substance composed of molecular entitiesGenefor a page about a geneMolecularEntityfor a page about a single molecular entityProteinfor a page about a proteinBioSamplefor a page about a biological sampleTaxonfor a page about a taxon
Enter the URL of the page in URL box, e.g.
https://www.wikidata.org/wiki/Q227339. Note that this URL will be used as the identifier for the resource being described in the markup.Click on the
Show Formbutton

Fig. 9.4 Bioschemas Generator start screen.¶
Complete the profile form with the data relevant for your page. Once completed, click on the
Generate MarkupbuttonYou should complete all Minimum properties and as many Recommended properties as possible. You can show/hide properties using the
Additional Propertiesbuttons.The form defaults to the data type with the first alphabetical character, e.g. for
identifierthis defaults toPropertyValuebutTextorURLwill be more appropriate in most casesThe right side of the screen gives examples for properties, where these have been provided by the Bioschemas profile authors. Click on the
Showbutton to see the example for a specific property. Click onMinimum,Recommended, orOptionalto expand/contract the section and see the properties contained at that marginality level

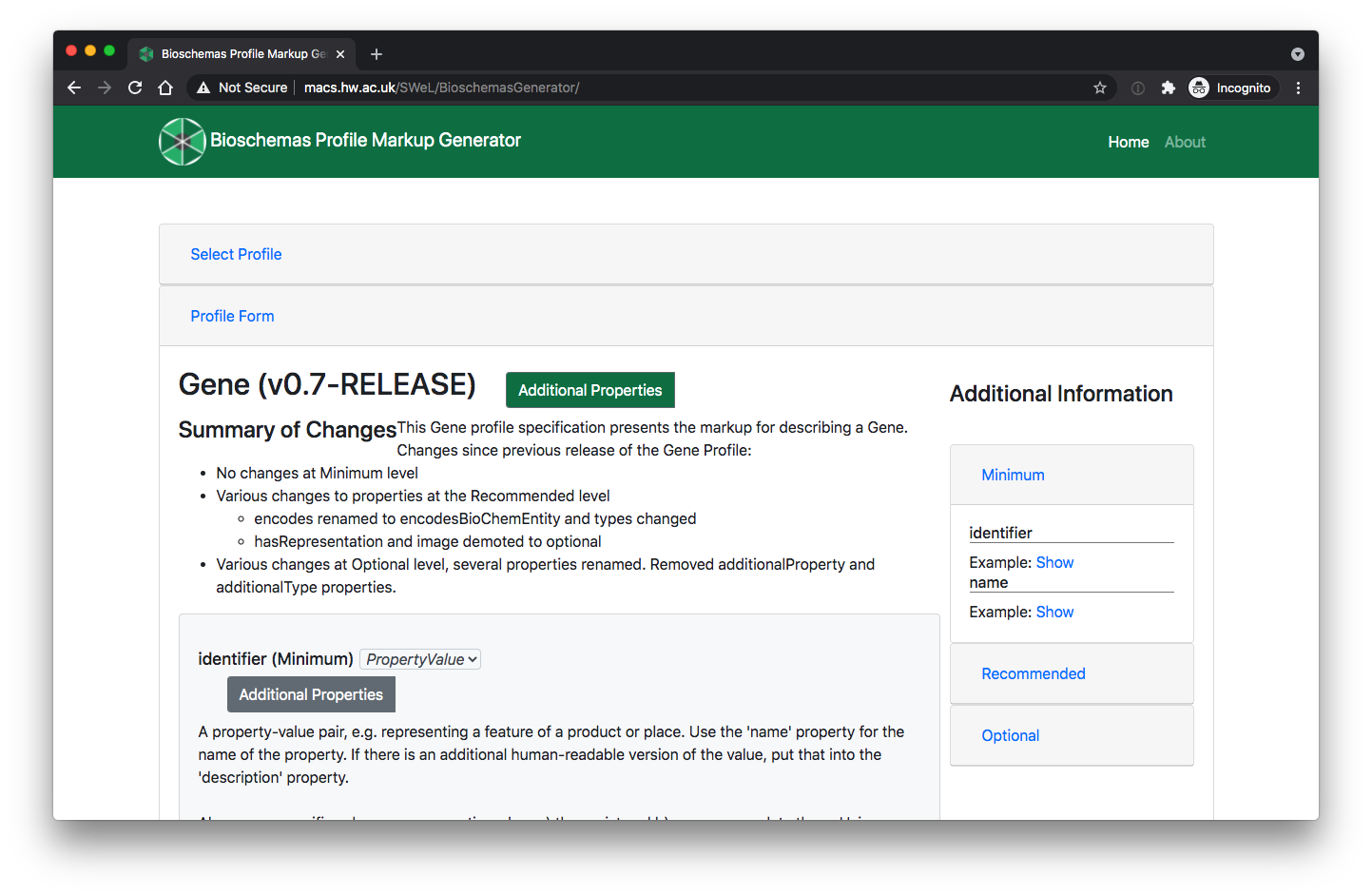
Fig. 9.5 Bioschemas Generator Gene profile form.¶
You should now see the generated markup in
JSON-LDformat. You can click on theMicrodataandRDFatabs to see the same content rendered in the different formats. However, we recommend the use ofJSON-LD. For our Wikidata example, we get the following markup<script type="application/ld+json" > { "@context": "https://schema.org", "@id": "https://www.wikidata.org/wiki/Q227339", "@type": "Gene", "alternateName": [ "breast cancer 1, early onset", "BRCAI", "BRCC1", "BROVCA1", "IRIS", "PNCA4", "PPP1R53", "PSCP", "RNF53", "FANCS", "breast cancer 1", "BRCA1, DNA repair associated", "BRCA1 DNA repair associated" ], "dct:conformsTo": "https://bioschemas.org/profiles/Gene/0.7-RELEASE", "description": "protein-coding gene in the species Homo sapiens", "encodesBioChemEntity": { "@type": "BioChemEntity", "@id": "https://www.wikidata.org/wiki/Q17487737" }, "identifier": "https://www.wikidata.org/wiki/Q227339", "identifier": "Q227339", "image": { "@type": "ImageObject", "@id": "https://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/Protein_BRCA1_PDB_1jm7.png/220px-Protein_BRCA1_PDB_1jm7.png" }, "isPartOfBioChemEntity": { "@type": "BioChemEntity", "@id": "https://www.wikidata.org/wiki/Q220677" }, "name": "BRCA1", "sameAs": [ "https://meshb.nlm.nih.gov/#/record/ui?ui=D019398", "https://www.ncbi.nlm.nih.gov/nuccore/NR_027676", "https://identifiers.org/ensembl/ENSG00000012048", "https://www.ncbi.nlm.nih.gov/gene/672", "https://identifiers.org/ncbigene/672" ], "taxonomicRange": { "@type": "Taxon", "@id": "https://www.wikidata.org/wiki/Q15978631" }, "url": "https://www.wikidata.org/wiki/Q227339" } </script >
Download or copy and paste the generated markup
Make adjustments for any bits that could not be properly entered through the form.
For example, for our generated markup we would change
"encodesBioChemEntity": { "@type": "BioChemEntity", "@id": "https://www.wikidata.org/wiki/Q17487737" },
to
"encodesBioChemEntity": { "@type": "Protein", "@id": "https://www.wikidata.org/wiki/Q17487737" },
You can test that your JSON-LD is valid syntax, and visualise your markup using the JSON-LD Playground.
Once you are happy with your markup, include the
JSON-LD, script tags and all, at the bottom of your HTML page template. Make sure that this is before the closing</html>tagReplace the values in your markup with variables that your web page templating system will replace with values from your database. For example, the follow snippet uses variables of the form
%%%PAGEURL%%%<script type="application/ld+json" > { "@context": "https://schema.org", "@id": "%%%PAGEURL%%%", "@type": "Gene", "dct:conformsTo": "https://bioschemas.org/profiles/Gene/0.7-RELEASE", "identifier": "%%%PAGEURL%%%", "description": "%%%DESCRIPTION%%%", ... }
Your site should now generate data pages with embedded markup.
You should complete this process for each different type of data that you include in your site, e.g. ChEMBL would have
MolecularEntitymarkup on their chemical pages andProteinmarkup on their target pages so would need to complete this process twice.Once you have deployed this on your web server, you can test it with the Bioschemas Validator which scrapes the markup from your page and allows you to test it against various Bioschemas profiles2.
9.9.1.4. Conclusion¶
9.9.1.4.1. What to read next?¶
Marking up Data Catalogue page with Schema.org & Bioschemas for SEO
Marking up Dataset page with Schema.org & Bioschemas for SEO

FAIRsharing records appearing in this recipe:
9.9.1.5. References¶
References
1: If you do not see your data type listed, tick the Include Draft Profiles to see if there is a draft profile for your data type. Otherwise contact the Bioschemas community to suggest development of a new profile.
2: The Bioschemas Validator is currently in an early alpha release and does not include all the profiles.
9.9.1.6. Authors¶
Authors
Name |
ORCID |
Affiliation |
Type |
ELIXIR Node |
Contribution |
|---|---|---|---|---|---|
Heriot Watt University |
Writing - Original Draft |
||||
ZB MED Information Centre for life sciences |
Writing - Review & Editing |
||||
University of Oxford |
Writing - Review & Editing |